
The Redux cycle Learning Redux
The data lifecycle in any Redux app follows these 4 steps: 1. You call store.dispatch (action). An action is a plain object describing what happened. For example: { type: 'LIKE_ARTICLE', articleId: 42 } { type: 'FETCH_USER_SUCCESS', response: { id: 3, name: 'Mary' } } { type: 'ADD_TODO', text: 'Read the Redux docs.' }

A stepbystep guide on using Redux Toolkit with React iFour Technolab
Introduction In Part 1: Redux Overview, we talked about what Redux is, why you might want to use it, and listed the other Redux libraries that are typically used with the Redux core. We also saw a small example of what a working Redux app looks like and the pieces that make up the app.

Complete React Tutorial (& Redux) 22 Lifecycle Methods YouTube
The Lifecycle describes all the possible events a component will go through. It primarily consists of three stages as illustrated in the diagram below. Latest version (16.4) of the component.

Redux Lifecycle HackerNoon
Redux is a predictable state container for JavaScript apps, and a very valuable tool for organizing application state. It's a popular library to manage state in React apps, but it can be used just as well with Angular, Vue.js or just plain old vanilla JavaScript. One thing most people find difficult about Redux is knowing when to use it.

A Redux performance obsession mapping state to props by Chris Vibert Frontend Weekly Medium
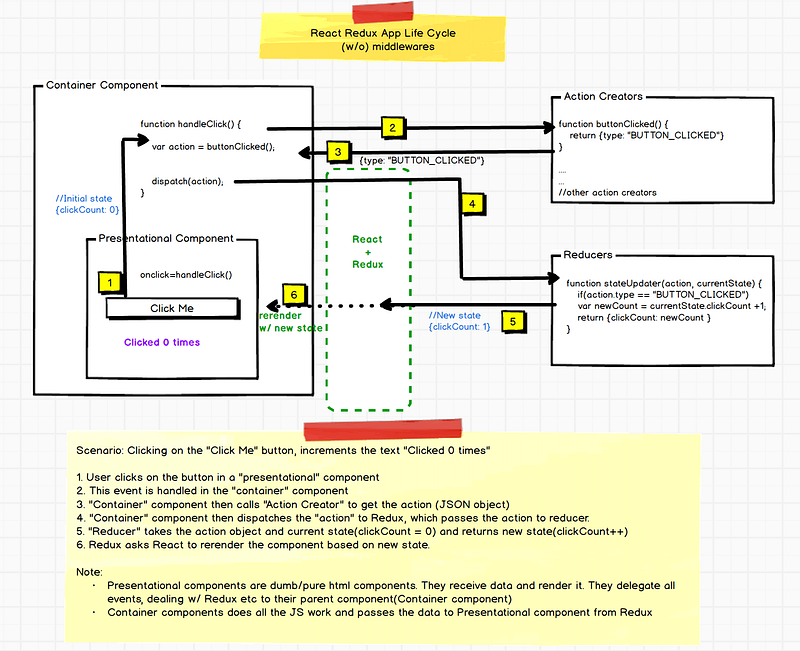
4 min read · Jun 15, 2021 Ever seen this graphic before? It looks complicated, but its actually a very important illustration as to how React/Redux works..

Redux life cycle Redux Quick Start Guide
Redux is an example of a JavaScript library whose enduring popularity is a testament to its value. In this guide, we'll provide a foundational understanding of Redux, highlighting its functionalities and why you should use it. We'll explore its benefits by using a simple but practical component. Jump ahead:

Notes on React with Redux and ReduxThunk Part 1 giltroymeren Personal blog
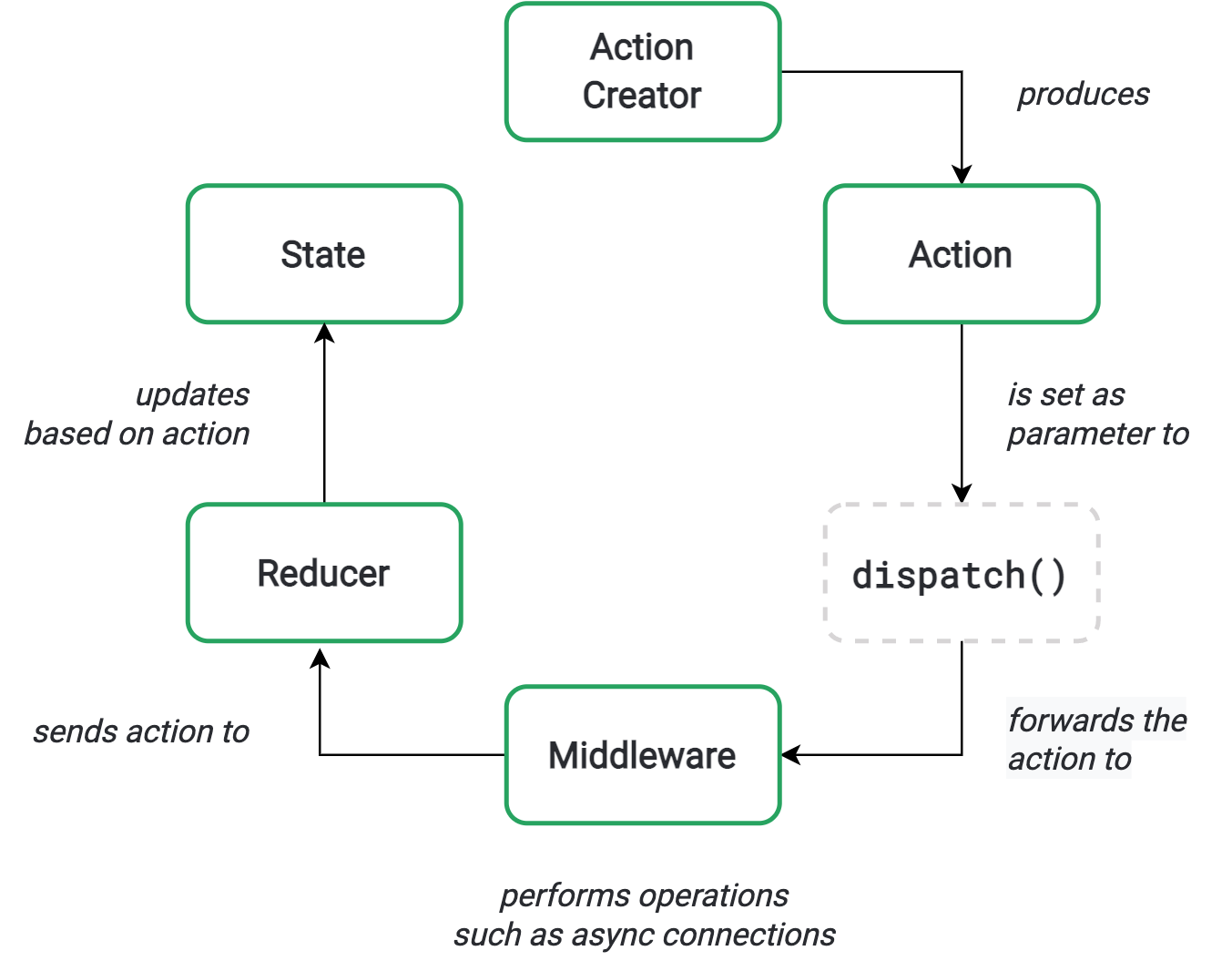
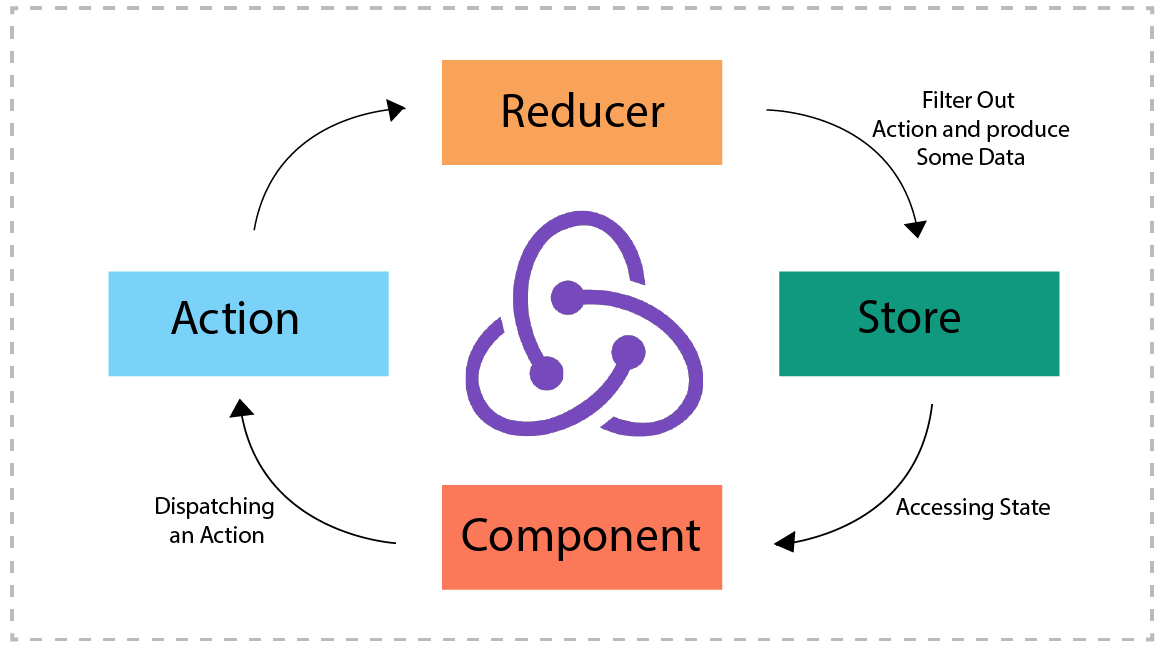
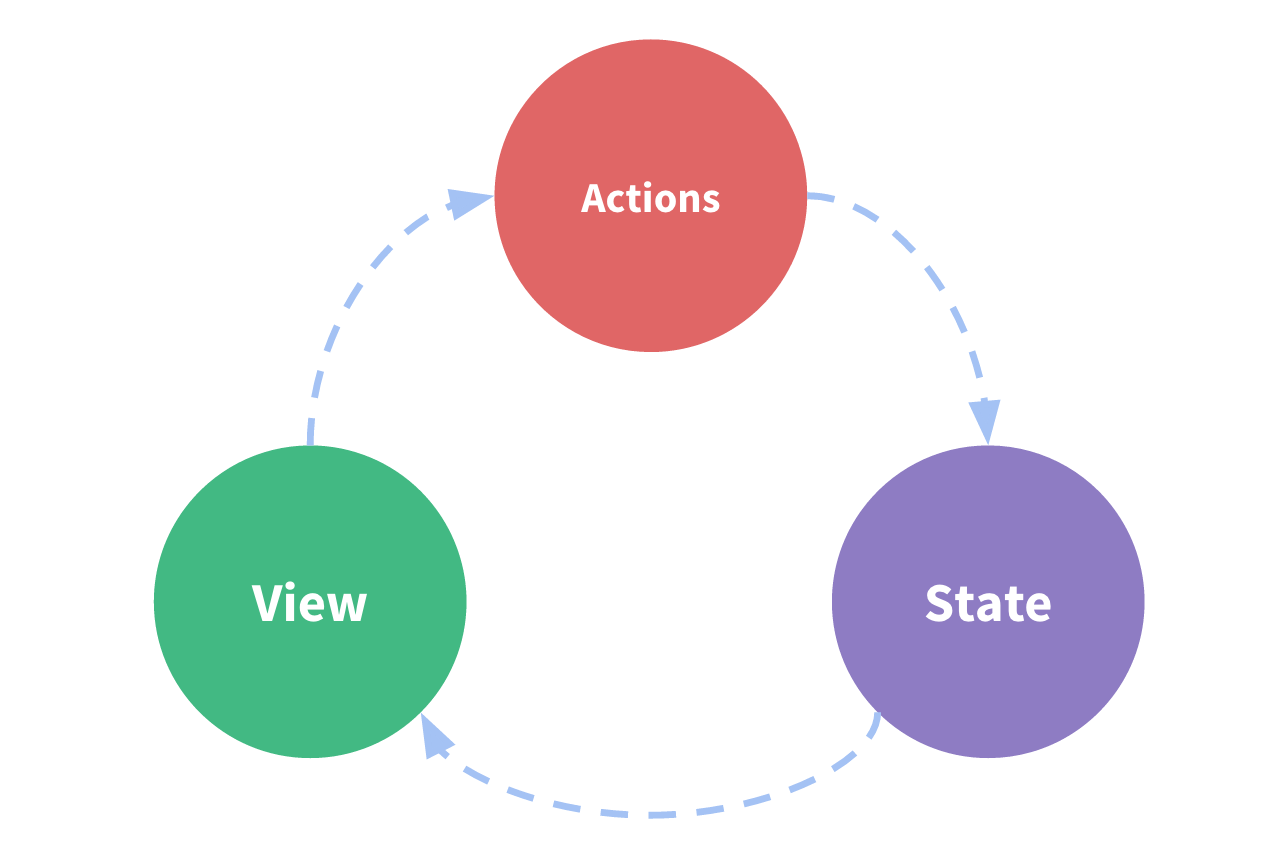
Now that you know the important pieces of a React + Redux app, a diagram can be helpful to visualize the flow of a React + Redux app. Note that the flow here is unidirectional: it only goes in one direction. This is incredibly helpful in thinking through how your app works and when you need to do some troubleshooting to track down a pesky bug.

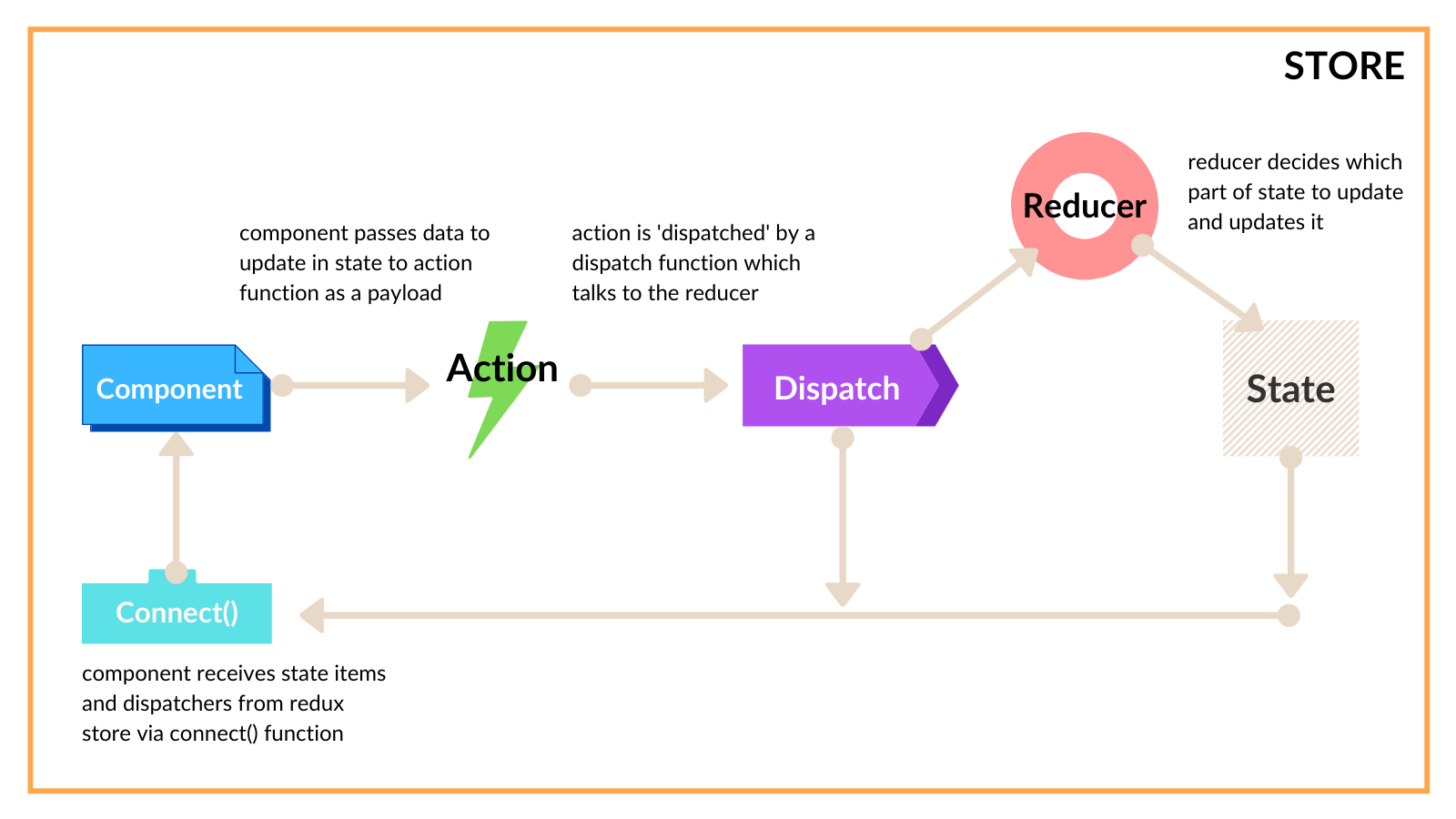
A Practical Introduction to Using Redux with React DD.ENGINEERING
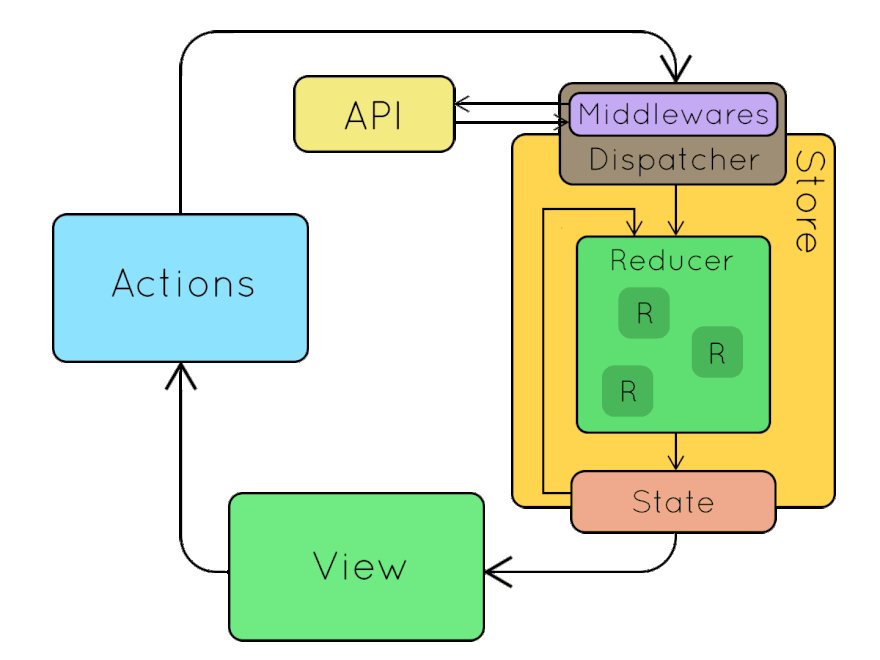
Redux is an open-source state management JavaScript library for managing the application state. It is popularly used in ReactJS, but is not limited to it, and can also be used with other JavaScript libraries such as Angular. In a conventional React-Redux application, there is a single store along with a single root reducer.

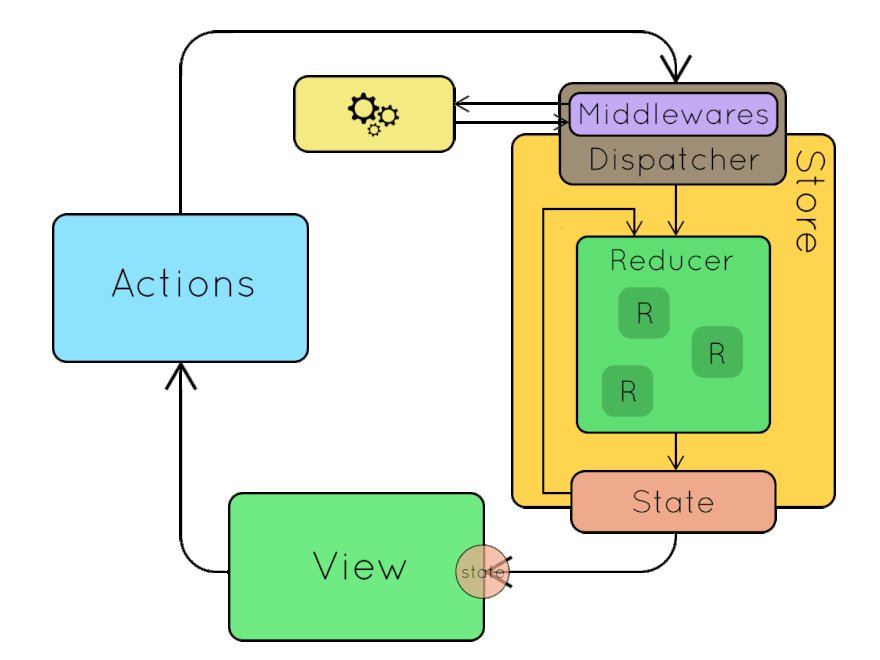
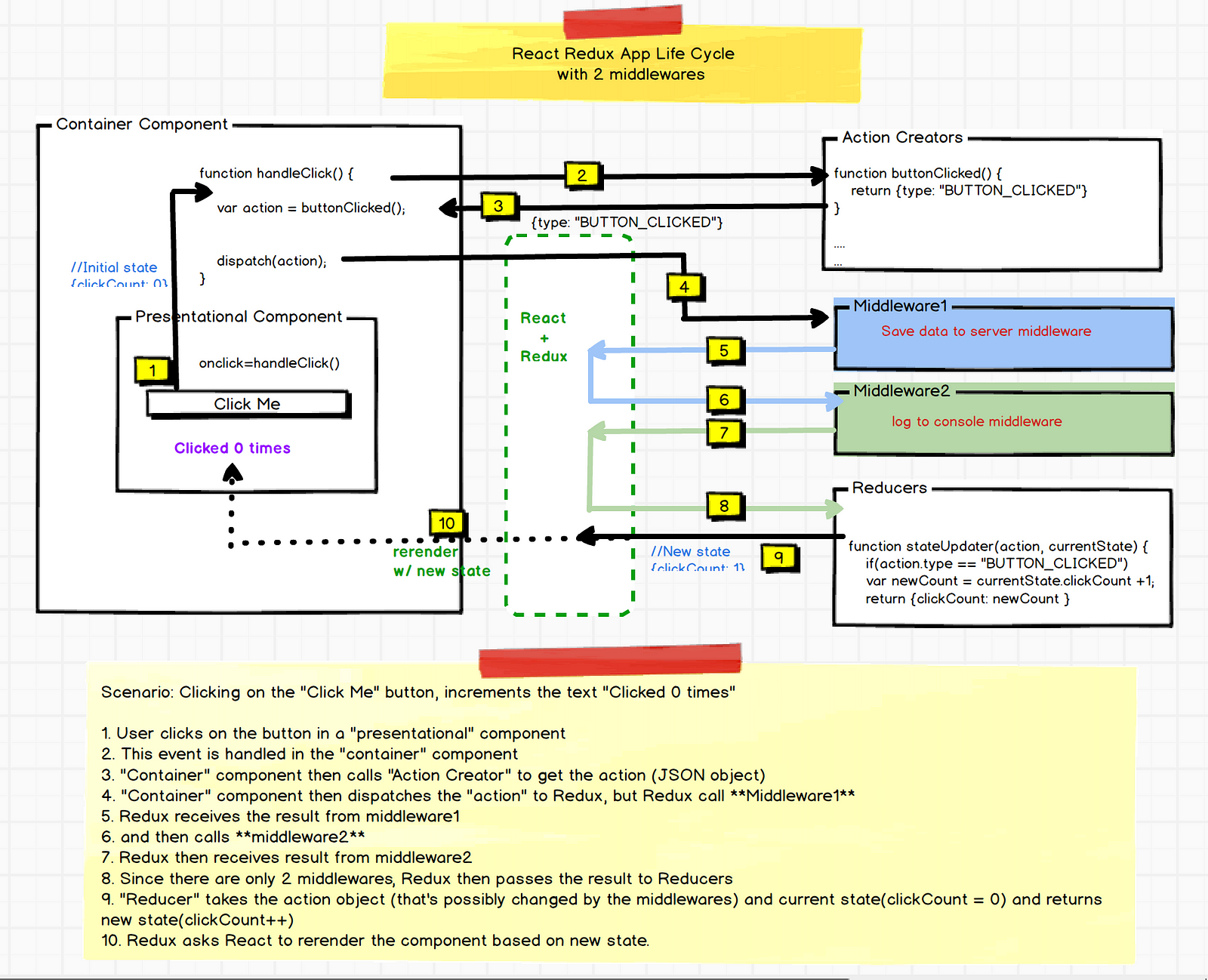
Middlewares And React Redux Life Cycle rajaraodv Medium
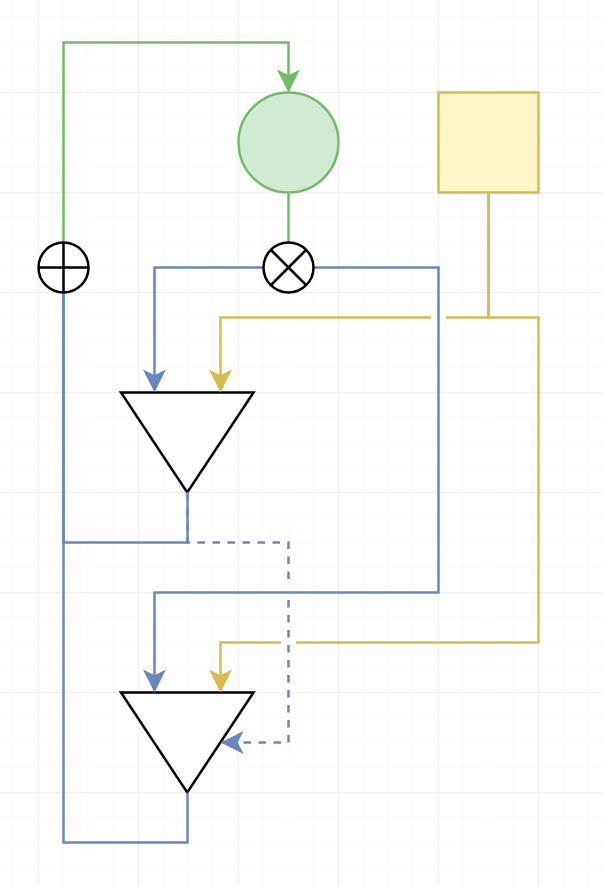
Below, for comparison, is a diagram I created showing the important points in the lifecycle of a synchronous redux process. There is no middleware included (because none is needed!). Now here is a diagram showing the important parts of a project that use the redux-logic library to handle asynchronous actions.

Redux Data Flow and React Component Life Cycle DEV Community
Redux is an open-source JavaScript library used to manage application state. React uses Redux for building the user interface. It was first introduced by Dan Abramov and Andrew Clark in 2015. React Redux is the official React binding for Redux.

Basic Fundamentals of Redux InnovationM Blog
What is the life cycle of a React component in context of Redux? Ask Question Asked 5 years ago Modified 3 years, 3 months ago Viewed 1k times 1 I'm trying to restructure my React app around Redux, and getting confused. one site says: Components receive props from their parent. These props should not be modified inside the component. another says:

Redux Fundamentals, Part 2 Concepts and Data Flow Redux
Lifecycle methods are series of events that happen throughout the birth, growth, and death of a React component. This comprehensive guide aims to help you intuitively understand what React lifecycle methods are and why they are useful. Here's what we'll cover: What is the React component lifecycle? What are React lifecycle methods?

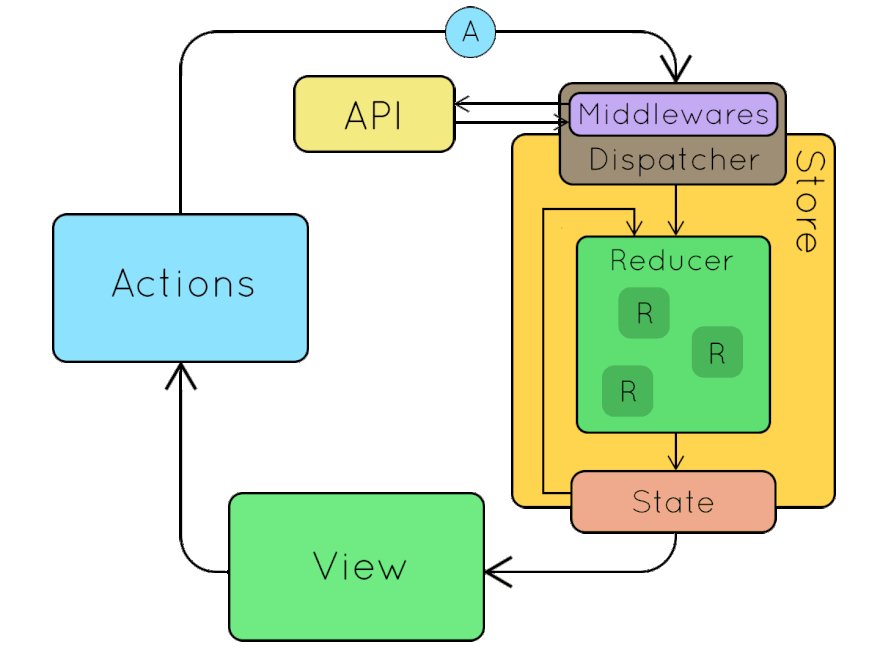
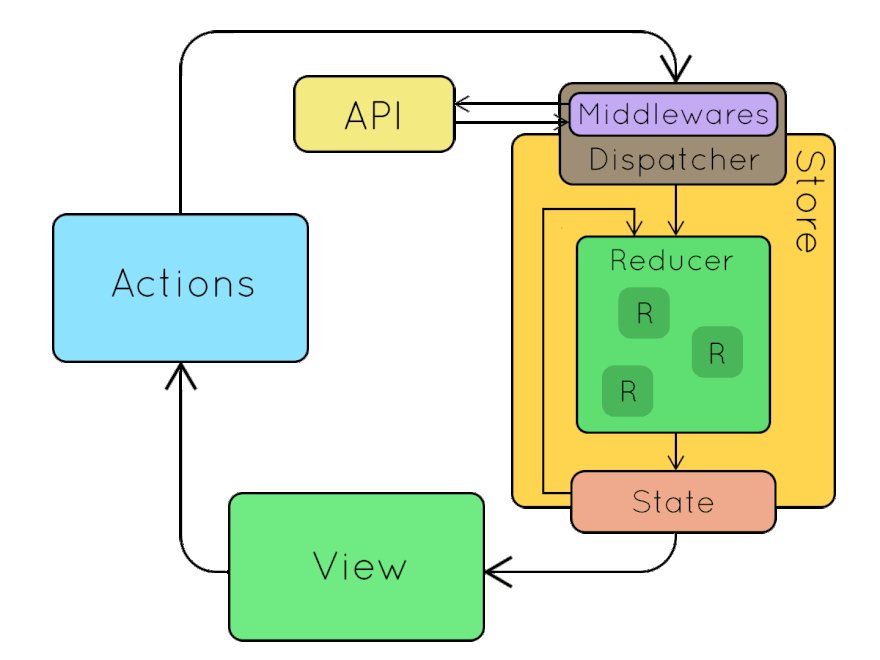
Middlewares And React Redux Life Cycle rajaraodv Medium
Redux Lifecycle. August 2nd 2018. 4m. by @zhirzh 18,599 reads. EN. Too Long; Didn't Read. Coins. Mentioned. programming # redux #react @ zhirzhShirsh Zibbu. by Shirsh Zibbu @zhirzh. Read my stories. RELATED STORIES. A mental model for "Weak" structures. Published at Feb 26, 2018 by zhirzh #javascript.

Introducing Redux Beginner's Guide to Real World React
Introduction In Part 1: Redux Overview and Concepts, we looked at how Redux can help us build maintainable apps by giving us a single central place to put global app state. We also talked about core Redux concepts like dispatching action objects, using reducer functions that return new state values, and writing async logic using thunks.

React redux working via Animation Redux Work flow YouTube
2. As much as I know, this are the "phases" on a react lifecycle for a component: Mounting: Mounting is the stage of rendering the JSX returned by the render method itself. Updating: Updating is the stage when the state of a component is updated and the application is repainted. Unmounting: As the name suggests Unmounting is the final step of.
GitHub mpeyper/reactreduxlifecycle A higherorder component to dispatch actions on react
One of my most-used lifecycle methods is componentDidMount. This method is triggered automatically after a component is successfully mounted and rendered for the first time. I've used it for a.