
20 Best CSS Tooltip Examples 2020 Bashooka
May 3, 2017 28 I recently worked through a short tutorial about creating simple tooltips using pure CSS (and no additional HTML element or JavaScript). I later used this technique in my own.

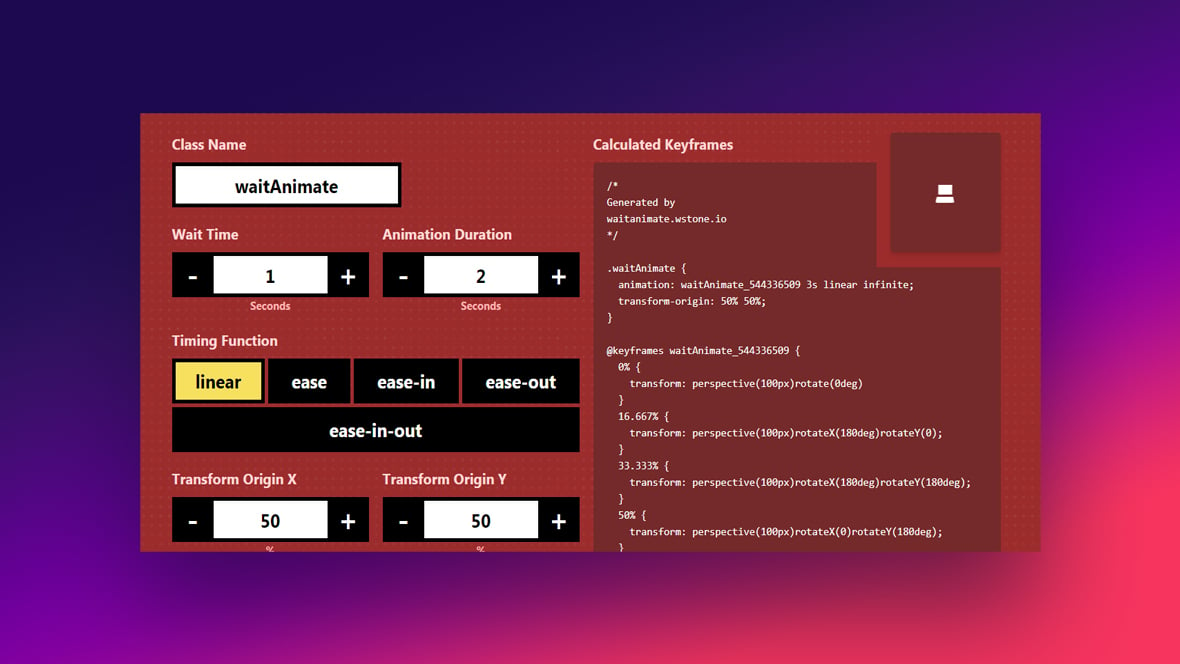
The Best CSS Generator Tools You Can Use Right Now
CSS Generators. Here you are going to find a huge collection of CSS generators, one of the largest ranges of CSS generators on the internet. The generators here will assist you with creating code snippets for various tasks. All generators will have a preview of what is happening and all CSS code will be automatically generated.

37 User Friendly Tooltips CSS For Websites And Applications uiCookies
GitHub - viashchuk/tooltip-generator: 💫 A tool to generate CSS code for tooltips. Built with Vue.js and Tailwind CSS viashchuk / tooltip-generator Public master 2 branches 0 tags Code 10 commits public 🔨Update README.md and remove unused dependencies 3 years ago src 🔨Fix range component for firefox 3 years ago .browserslistrc 🦄 Initial commit

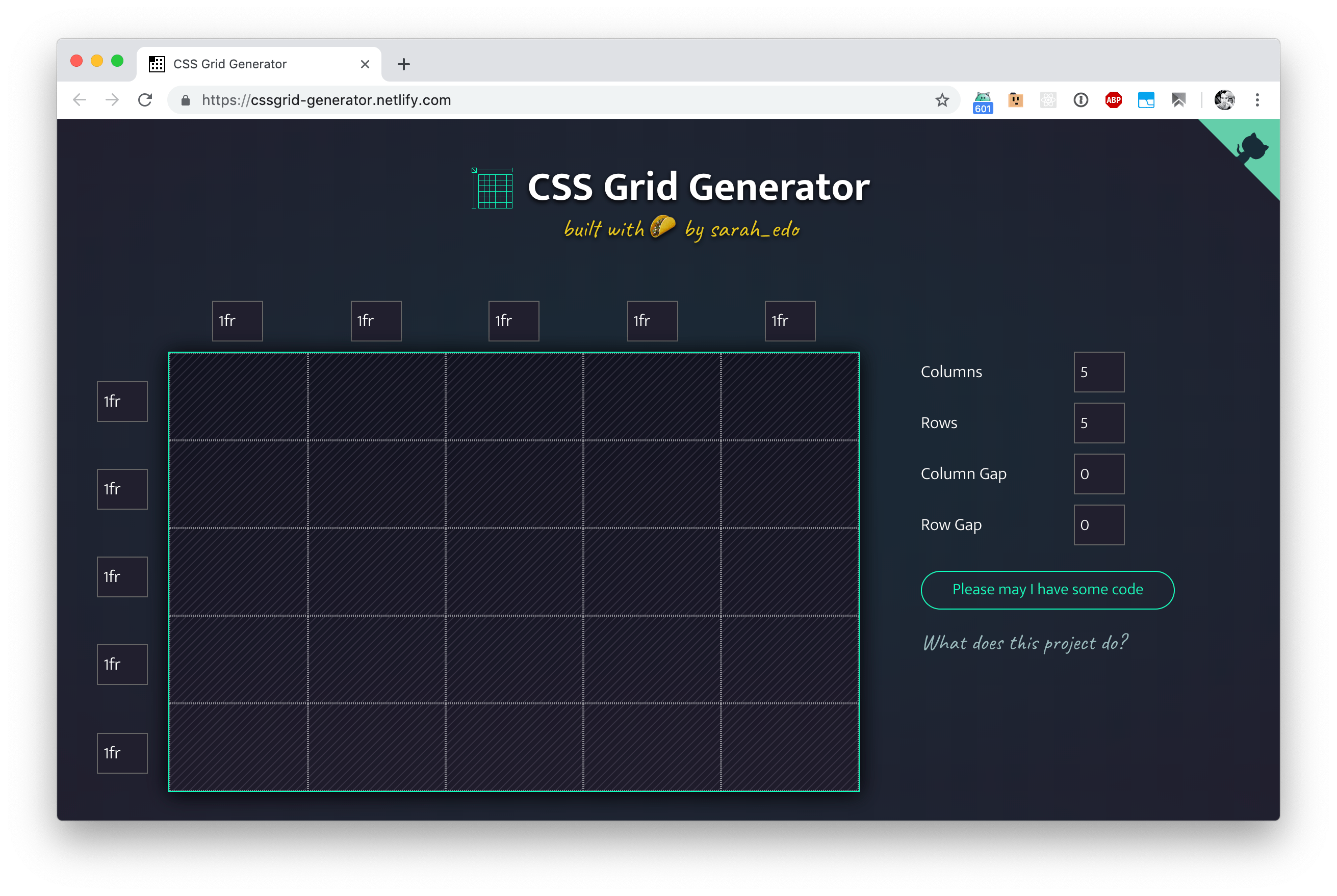
CSS Grid Generator Bram.us
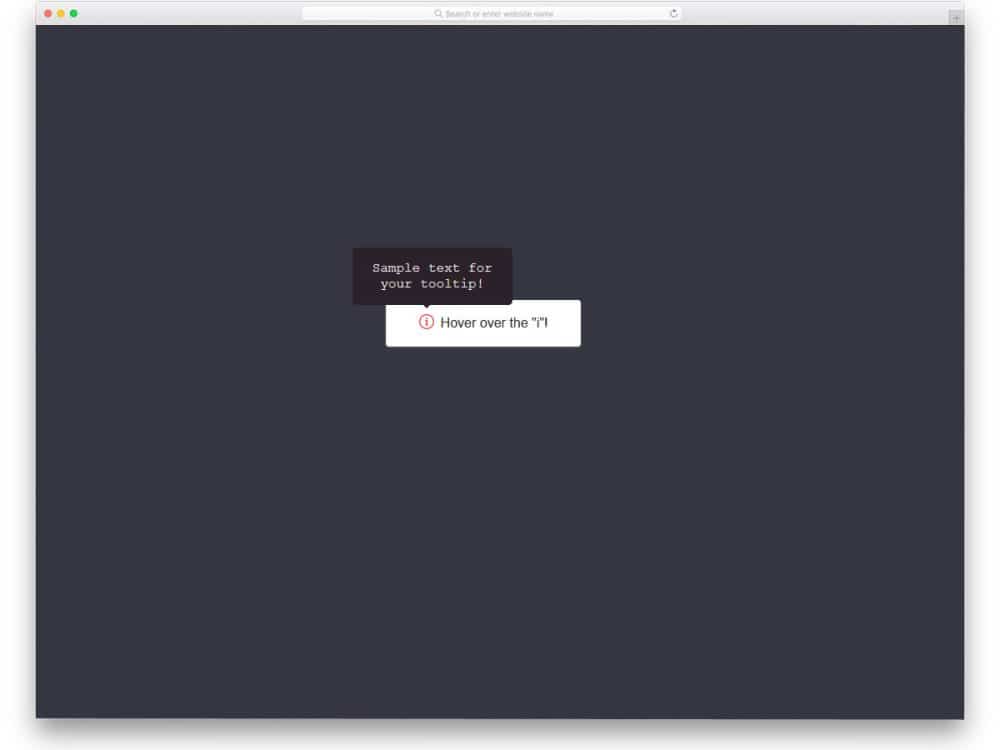
A CSS tooltip generator is a tool that helps you create custom tooltips using CSS. Tooltips are small informational pop-up boxes that appear when users hover over an element, providing additional context or explanation. This tooltip generator will help you design a CSS tooltip by providing various options.

The Ultimate Collection Of CSS Generators » CSS Author
A tooltip is often used to specify extra information about something when the user moves the mouse pointer over an element: Top Right Bottom Left Basic Tooltip Create a tooltip that appears when the user moves the mouse over an element: Example